Khi dạo quanh sang các diễn đàn về Công nghệ, chắc hẳn ít nhiều sẽ có một số bạn trẻ thắc mắc về cụm từ “Front – end “ có nghĩa là gì. Bên cạnh một số bạn diễn đạt tuy trơn tru nhưng vẫn còn thiếu một vài ý thì đa phần mọi người vẫn còn rất mơ hồ. Hoặc như bạn đã hiểu rõ về nó và muốn đào sâu để phát triển trong lĩnh vực này, vậy thì con đường nào là để đạt được mục tiêu nhanh chóng dễ dàng và hiệu quả nhất ?
Hay nói cách khác bạn vẫn chưa biết được làm thế nào để trở thành một lập trình viên front – end giỏi. Vì lẽ đó , hôm nay mình muốn mời bạn tham khảo qua bài viết này dưới đay nhằm giúp các bạn có cái nhìn bao quát hơn và hiểu được bản chất cốt lõi của nó.
Front End là gì?

Front End là một cách gọi quá trình sử dụng các ngôn ngữ HTML, CSS, JavaScript dùng để thiết kế và xây dựng giao diện cho các website hoặc ứng dụng web để người dùng có thể xem và tương tác trực tiếp trên đó.
Mục đích trong việc thiết kế trang web là hỗ trợ người dùng dễ dàng sử dụng khi mở trang web. Điều này thật sự nan giải vì trên thực tế người sử dụng hiện nay dùng rất nhiều loại thiết bị đa dạng khác nhau từ kích thước tới độ phân giải cũng khác nhau. Do đó, hiển nhiên buộc dịch vụ làm web hay người lập trình viên Front-End phải tỉ mỉ xem xét hết các khía cạnh này khi xây dựng trang web. Cần phải đảm bảo rằng trang web xuất hiện chính xác trên các trình duyệt, hệ điều hành và các thiết bị khác nhau.
Front-End Development thực sự là gì?
Nói cách cụ thể: Front-End Developer là người sẽ dựng nên giao diện bên ngoài mà người dùng thấy được khi truy cập vào một website bằng trình duyệt. Nhu cầu này bắt đầu từ khoảng giữa những năm 1990 cùng với sự phát triển tân tiến vượt bậc của Internet.
Năm 1991, trang web đầu tiên trên thế giới ra đời nhưng giao diện cực kỳ tẻ nhạt gây nhàm chán.Trước đó, vào năm 1989, Tim Berners-Lee đã sáng chế ra mạng lưới thông tin toàn cầu World Wide Web. Lúc đó ông là một kỹ sư phần mềm tại Tổ chức nghiên cứu hạt nhân Châu Âu. Sang năm 1990, ông tạo ra ba công nghệ nền tảng mà đến hiện nay vẫn được tiếp tục sử dụng gồm HTML,URL,HTTP.
Lúc ban đầu, website đầu tiên chỉ tập hợp một vài liên kết đến các dự án world wide web. Vì thế, vai trò của Front-End Developer không thật sự cần thiết. Tuy nhiên, ngôn ngữ lập trình và phương thức giao tiếp đó có thể xem là bước tiên khởi cho những website ấn tượng ngày nay. Bên cạnh bước phát triển của hiệu ứng đồ họa vào những năm đầu thập niên 90,các thẻ table HTML được ra đời sau đã ghi dấu bước tiến cách mạng trong tổ chức nội dung trên website. So với những website tại thời điểm hiện tại, các website ngày đó vẫn còn khá thô sơ, và hầu như không theo bất kỳ chuẩn mực nào. Tuy nhiên có thể nói ,đây là một “đòn bẩy” để phát triển đối với lĩnh vực Web Development.
Làm sao để trở thành lập trình viên Front End giỏi ?
1/ HTLM & CSS
HTML (Hyper Text Markup Language) và CSS (Cascading Style Sheets) là các building blocks cơ bản nhất trong web coding.Chắc chắn nếu không có sự xuất hiện của chúng, bạn không thể thiết kế trang web, và tất cả những gì tạo được chỉ là một mớ văn bản chưa định dạng trên màn hình. Điều tệ hơn , bạn thậm chí còn không thể thêm hình ảnh vào một trang nếu không có HTML!
Trước khi “dấn thân” vào con đường sự nghiệp phát triển web nào, điều tối thiểu cũng cần phải thành thạo coding với HTML và CSS. Hoặc giả ít nhất bạn phài chọn 1 trong 2 loại này (HTML và CSS) .Điều quan trọng nhất đó là chỉ cần có 1 trong 2 kiến thức về HTML hoặc CSS là bạn có thể xây dựng được trang web cơ bản

Bạn có thể tham khảo một số website “hot” trong giới lập trình web nói chung và thông tin tham khảo một số HTML và CSS dành cho các lập trình viên front-end nói riêng như W3Schools hay CSS Guidelines ( một consultant trong lĩnh vực front- end được viết bởi Harry Roberts ) sẽ hướng dẫn bạn cách viết CSS dễ hiểu, dễ quản lý và dễ scale.
Bạn cũng có thể tìm hiểu thêm một vài quyển sách online rất hay như “Enduring CSS” của Ben Frain – một lập trình viên người nổi tiếng người Anh và cũng là tác giả của một số sách bán chạy về công nghệ khác. Quyển sách này sẽ hỗ trợ bạn cách viết CSS cho những dự án mang tầm quy mô lớn và dài hạn.
2/ JavaScript
JavaScript cho phép bạn thêm hàng tá chức năng cho trang web. Bạn có thể tạo ra rất nhiều các ứng dụng web cơ bản mà chỉ cần sử dụng HTML, CSS và JavaScript (JS). Ở level cơ bản nhất, JS còn hỗ trợ thêm rất nhiều element tương tác cho trang web – những yếu tố được tận dụng để tạo ra những thứ như maps, các interactive films và game trực tuyến. Các trang web như Pinterest hầu như đều sử dụng JavaScript để giao diện người dùng (UI) dễ sử dụng hơn.
JS cũng chính là ngôn ngữ lập trình phổ biến nhất trên thế giới hiện nay. Do vậy, dù hoạch định tương lai nghề nghiệp của bạn là gì, thì JS là 1 nội dung giá trị rất cần để tìm hiểu và bổ túc thêm.

Mình cũng muốn giới thiệu một bộ sách gồm 6 cuốn của Kyle Simpson có tựa “ You Don’t Know JS” sẽ giúp bạn khai thác toàn bộ các khía cạnh về Java Script. Nó cũng sẽ giúp bạn hiểu về ngôn ngữ này cách cụ thể và sâu sắc nhất. Đây cũng là bộ sách “gối đầu giường” của nhiều developer
3/ jQuery
jQuery là một thư viện JavaScript: một tập hợp các plugins và phần extensions bổ trợ cho việc phát triển với JavaScript nhanh chóng và dễ dàng hơn. Thay vì phải coding mọi thứ từ đầu, nhưng giờ đây, nhờ có jQuery, bạn có thể thêm các yếu tố có sẵn vào dự án và tùy chỉnh khi cần thiết. Bạn có thể áp dụng jQuery vào những thứ như search form autocomplete,countdown times , và ngay cả các grid layouts cũng được tự động rearranging và resizing.

Một cuốn e-book không thể thiếu khi tìm đến jQuery đó là “ jQuery Succinctly” của Cody Lindley. Trong đó sẽ trình bày những khái niệm thiết yếu bổ trợ cho việc lập trình jQuery ở mức độ trung cấp và cao cấp.
4/ Các frameworks của JavaScript
Các frameworks của Javascript (bao gồm AngularJS, Backbone, Ember, và ReactJS) cung cấp cấu trúc có sẵn cho code Javascript. Có nhiều frameworks khác nhau phù hợp theo từng yêu cầu khác nhau, tuy nhiên 4 frameworks vẫn là lựa chọn hàng đầu. Những frameworks này thúc đẩy tốc độ lập trình một cách nhanh chóng, có thể sử dụng kết hợp với các thư viện như jQuery để tránh việc phải code lại từ đầu.
5/ Các Frontend frameworks

CSS và các frameworks front-end (phổ biến nhất chính là Bootstrap) hỗ trợ CSS như chính những gì mà các frameworks JS hỗ trợ cho JavaScript: điểm khởi đầu để code nhanh hơn. Vì CSS thường bắt đầu với các elements giống nhau từ dự án này đến dự án khác, nên chúng ta cần 1 framework để defines trước những elements này. Hầu hết các công việc hiện này đều cần bạn am hiểu và vận dụng tốt các frameworks.
6/ Kinh nghiệm với CSS Preprocessors
Một trong những yếu tố khác mà có thể tăng tốc độ coding CSS là Preprocessors. Theo chia sẻ của công ty thiết kế website nhập hàng Trung Quốc thì Một CSS Preprocessors bổ sung thêm functionality cho CSS để CSS scalable được và dễ làm việc hơn. Nó giúp việc xử lý code trước khi bạn publish lên website, và trở thành 1 CSS thân thiện với cross-browser và có format tốt. Theo job listings thực tế thì SASS và LESS là hai preprocessors có nhu cầu cao nhất. Bạn có thể tham khảo về SaSS – một bộ CSS Preprocessors ( bộ tiền xử lý ) giúp bạn viết CSS nhanh hơn và theo một trật tự rõ ràng.

7/ Kinh nghiệm với RESTful Services và APIs
REST gồm những chữ cái viết tắt của cụm từ Representational State Transfer. Về mặt cơ bản, đó là một architecture gọn nhẹ giúp đơn giản hóa mạng lưới giao tiếp trên trang web. Các RESTful servicse và APIs và là các web services tuân theo architecture REST.
Vi dụ như việc bạn muốn viết một ứng dụng với mục tiêu hiển thị tất cả cho những người bạn trện mạng xã hội theo thứ tự kết bạn trước sau. Bạn có thể call đến RESTful API của Facebook để đọc danh sách bạn bè và trả lại dữ liệu đó, tương tự với Twitter (mạng xã hội cũng sử dụng RESTful APIs). Chung quy quá trình là như nhau cho bất kỳ services nào sử dụng RESTful APIs, chỉ duy có các dữ liệu trả về là khác nhau.
Nghe có vẻ khá phức tạp và đòi hỏi cao về mặt chuyên môn . Nhưng nói cách khác đơn giản chỉ là một tập hợp các hướng dẫn và practices thiết lập những yêu cầu và mong muốn, để bạn biết cách communicate với 1 web services. Những hướng dẫn và practices này giúp web services làm việc hiệu quả hơn, scale tốt hơn, độ tin cậy cao hơn và dễ modify hoặc di chuyển hơn.
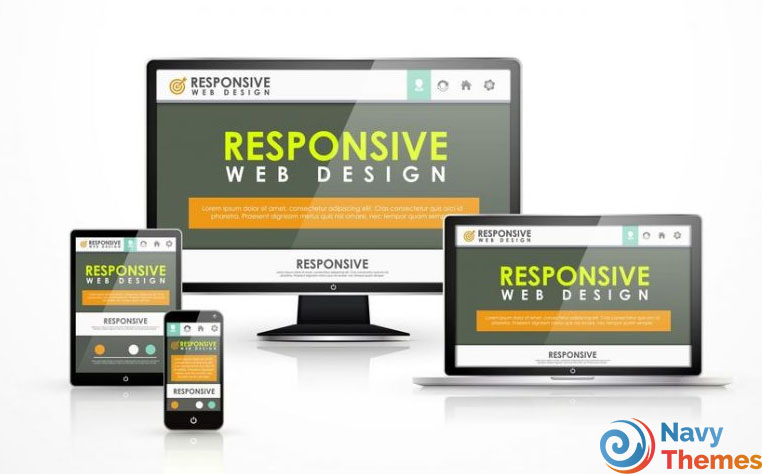
8/ Thiết kế Responsive và Thiết kế Mobile

Theo thống kê chỉ riêng tại Mỹ, số lượng truy cập Internet từ thiết bị di động đã cao hơn từ desktop. Vì vậy cũng không lấy là lạ khi kỹ năng thiết kế mobile đóng vai trò rất quan trọng đối với các nhà tuyển dụng. Responsive design chính là là bố trí của trang web (và đôi khi chức năng và nội dung) thay đổi tùy thuộc theo kích thước màn hình và thiết bị đang dùng.
Ví dụ, 1 website khi được truy cập từ desktop với kishc thước màn hình lớn, người dùng sẽ nhận thấy nhiều cột, các đồ họa lớn và các tương tác sẽ được tạo ra riêng cho chuột và bàn phím sử dụng. Trên thiết bị di động, trang web giống nhau sẽ hầu như xuất hiện 1 cột duy nhất được tối ưu hóa cho tương tác touch nhưng sử dụng cùng các base files.
Thiết kế mobile có thể bao gồm thiết kế responsive, cũng như các thiết kế mobile cụ thể riêng biệt. Đôi khi trải nghiệm của người dùng mà bạn muốn khi họ vào trang web trên desktop sẽ khác hoàn toàn so với những trải nghiệm xảy ra trên mobile.
Bạn có thể xem qua Responsive Patterns, đây là bộ sưu tập bao gồm các patterns modules dành cho responsive design được trình bày rất gọn gàng và dễ nhìn. Cuối trang còn đính kèm link của các responsive web design chất lượng trong đó có cả các resources thu phí lẫn miến phí.
9/ Cross-Browser Development
Những trình duyệt hiện đại đang hiển thị trang web theo cách nhất quán, nhưng vẫn có điểm khác biệt trong cách “thông dịch” code. Cho đến khi tất cả các trình duyệt hiện đại làm việc với các tiêu chuẩn web cách hoàn hảo, bạn cần biết cách làm thế nào để làm cho mỗi loại trình duyệt đó phải thuận theo ý muốn của mình. Đây chính là trọng tâm chính của lập trình cross-browser.
10/ Các hệ thống Content Management và nền tảng E-commerce Platforms
Đa phần các trang web được thiếp lập trên nền tảng hệ thống quản lý nội dung (CMS). Thương mại điện tử là một loại hình cụ thể của CMS. WordPress chính là CMS phổ biến nhất trên toàn thế giới.Có thể nói gần như 60% các trang web có sử dụng một CMS là sẽ dùng WordPress.Một số CMS phổ biến khác bao gồm Joomla, Drupal và Magento.
11/ Testing và Debugging

Một thực tế trong lập trình web không thể không bàn đến : đó chính là bug. Do vậy, bạn phải tập làm quen với quy trình testing và debug.
Unit testing là quá trình thử nghiệm individual blocks của source code, và unit testing các frameworks đem đến 1 method và structure riêng để thực hiện điều đó.Loại tesing phổ biến chính là testing UI (hay còn gọi là acceptance testing, browser testing hoặc functional testing) – đây chính là để bạn chắc chắn rằng các trang web đáp ứng đúng nhu cầu của người dùng.Tùy thuộc vào công ty mà sử dụng các quy trình debug khác nhau nhưng nếu bạn đã từng làm quen với debug thì sẽ nhanh chóng thích nghi dễ dàng hơn.
12/ Các hệ thống quản lý Git và Version
Các hệ thống quản lý version giúp bạn theo dõi các thay đổi đã được tạo ra trong code theo thời gian, cũng như quay trở lại phiên bản trước dễ dàng hơn. Ví dụ bạn thêm một plugin jQuery tùy biến và đột nhiên một nửa các code bị break. Thay vì phải “undo” và sửa chữa tất cả các lỗi, bạn có thể trở lại phiên bản trước đó và sau đó thử lại với một giải pháp khác.
Git được sử dụng rộng rãi nhất trong các hệ thống quản lý kiểm soát version. Biết cách sử dụng Git là 1 yêu cầu bắt buộc trong công việc lập trình.
13/ Các kỹ năng giải quyết vấn đề

Biết cách sửa chữa bug, biết cách nhận diện hoạt động của frontend code với backend code đang được implement… tất cả đều liên quan đến kỹ năng giải quyết vấn đề.
Giả như bạn đã tạo ra một website front-end tuyệt đối hoàn hảo, và bạn đưa nó cho các back-end dev để họ tích hợp nó với các hệ thống quản lý nội dung. Nhưng không may,một nửa các tính năng kia của bạn ngừng làm việc. Một front-end dev giỏi sẽ xem đây là một bài toán cần lời giải đáp. Tất nhiên một front-end dev giỏi sẽ dự đoán trước được những vấn đề này và cố gắng hoàn thiện để ngăn chặn chúng từ đầu.
Kỹ năng giải quyết vấn đề này không dễ để có được, thường những lập trình viên FE có kinh nghiệm trên 2 năm mới có kỹ năng này, tuy nhiên bạn cũng đừng quá lo lắng nếu như bạn chọn một nơi làm việc tốt, một môi trường làm việc tốt và năng động như tại Monamedia thì bạn sẽ được rèn luyện kỹ năng tư duy và xử lý vấn đề với các dự án thực tế.
Trên đây là những chia sẻ của chúng tôi về nghề FE hiện nay, nếu như bạn quan tâm thì có thể tham dõi phần blog của chúng tôi tại để cập nhật các bài viết mới nhất.

