Bạn đang muốn tự học React native nhưng bạn lại không biết học ở đâu và nên bắt đầu từ đâu? Bạn đang rất đau đầu trong việc lựa chọn đó. Để giúp bạn điều đó, trong bài viết này chúng tôi sẽ giới thiệu đến cho bạn React native cũng như cách bắt đầu lập trình React Native dành cho người mới bắt đầu làm app, hãy cùng tham khảo ngay sau đây nhé!
React Native là gì?
React native hay còn được gọi với cái tên khác là native app. Được biết đây là một ứng dụng xây dựng thông qua các công cụ do nhà phát triển cung cấp. Và hiện nay trên thế giới đang có hai nhà phát triển lớn tồn tại song song và cạnh tranh lẫn nhau đó chính là IOS và Android.

Native App được tạo bằng ngôn ngữ của hệ điều hành và các tính năng có sẵn trên hệ điều hành đó. Điều này cho phép ứng dụng chạy ở tốc độ tối đa mà không cần bất kỳ ứng dụng hoặc công cụ của bên thứ ba nào.
Ứng dụng này được tạo bằng ngôn ngữ của hệ điều hành, kèm theo đó là các chức năng có sẵn trong hệ điều hành đó. Điều này cho phép các ứng dụng chạy ở tốc độ tối đa mà không cần bất kỳ ứng dụng hoặc công cụ nào của bên thứ ba.
Các ngôn ngữ lập trình được dùng để viết ứng dụng Android là Java và Kotlin. Trong khi đó, ứng dụng iOS được viết bằng ngôn ngữ đối tượng Swift, trước đây là Objective C. Công cụ phát triển ứng dụng cho hệ điều hành Android và iOS có thể được gọi là Android Studio và XCode.
Ưu điểm nổi bật của React Native:
- Tối ưu hóa thời gian.
- Hiệu suất ổn định.
- Tiết kiệm chi phí.
- Đội ngũ phát triển ứng dụng không lớn lắm.
- Ứng dụng đảm bảo sự tin cậy và ổn định.
- Xây dựng các ứng dụng sử dụng mã gốc ít nhất cho nhiều hệ điều hành khác nhau.
- Ứng dụng đem lại nhiều trải nghiệm cho người sử dụng.
Nhược điểm của React Native:
- Yêu cầu mã code gốc.
- Hiệu suất kém so với ứng dụng gốc.
- Bảo mật không tốt lắm do sử dụng JS.
- Quản lý bộ nhớ.
- Trong một số module, khả năng tùy biến không tốt.
Tại sao bạn nên dùng React Native

Có rất nhiều cuộc tranh luận đang diễn ra và có rất nhiều lý do tại sao chúng ta cần React Native framework.
- Đầu tiên, lập trình React Native hoàn toàn dựa vào ngăn xếp JavaScript. Nếu bạn muốn làm việc với nó, bạn phải có kiến thức về Javascript. Nếu bạn chưa quen với Javascript, bạn có thể bắt đầu tại đây hoặc Javascript – ngôn ngữ lập trình thời bấy giờ.
- Thứ hai, Hot reloading và Live reload: Nếu bạn đang làm việc với Android hoặc mỗi khi thay đổi một chút là giống như một chuỗi để hiển thị. Từ đó phải đợi nó xây dựng lại dự án và sau đó chạy ứng dụng trên thiết bị của mình, rất tốn thời gian.
Nhờ hot-reload cho nên giai đoạn phát triển ứng dụng khá nhanh. Và nếu thực hiện bất kỳ thay đổi nào, tôi chỉ cần thay đổi và lưu, ứng dụng sẽ tải lại rất nhanh rất nhanh (gói đầu tiên sẽ mất một chút thời gian).
Còn livereload nó sẽ load lại tất cả các file của Project. Vậy nên chúng ta sẽ cân nhắc trước khi sử dụng 2 cái đó. Vậy nên bạn cần phải lựa chọn làm việc với UI components hay hot reloading là phù hợp với business logic.
Ngoài ra, hiện nay các công ty dịch vụ lập trình ứng dụng bằng React Native phần lớfn là công ty lớn và có nhiều năm kinh nghiệm trong tối ưu nền tảng di động này, đó cũng là lý do khiến cho React Native App ngày càng trở nên phổ biến và có tầm ảnh hưởng. Một vài doanh nghiệp lớn về React Native App phải kể đến như: Groove Technology,Mona.Guide, Ruby Garage,…
Bắt đầu lập trình App với React Native
Theo khảo sát từ các trang thông tin lập trình uy tín hiện nay, có thể nói rằng nhu cầu phát triển ứng dụng di động hiện nay khá là nhiều, developer cũng đa dạng với nhiều nền tảng kiến thức khác nhau.
Nếu là mobile developer?
Dường như bạn đã quen với mobile native, navigation, stack và UI thread. Thì khi đó bạn chỉ cần thêm Javascript và ES6 hay ReactJS là được. Và cách làm việc của nó có thể là API và state management trên web development.
Nếu là web developer?
Trường hợp bạn đã biết về Javascript và chưa có kinh nghiệm nhiều thì cần bổ sung nhiều kiến thức hơn, và đặc biệt đó là ES6; còn nếu không thì hãy dừng ngay lại. Còn khi mà bạn chưa quen với ReactJS thì hãy bắt đầu tìm hiểu về ReactJS trước khi bắt đầu bạn nhé!
Cài đặt một số công cụ cần thiết khi lập trình React Native
Tiến hành lập trình React Native
Có hai cách để bắt đầu, nếu bạn đã quen với phát triển di động thì bạn đã có Xcode và Android Studio. Bạn nên bắt đầu với ứng dụng Create React Native app. Một cách khác dễ dàng hơn là bạn có thể bắt đầu từ Expo mà không cần bất kỳ cài đặt bổ sung nào như Xcode hoặc Android Studio.
Để bắt đầu, chỉ cần cài đặt Expo CLI:
![]()
Để khởi tạo, chỉ cần chạy lệnh:
![]()
AwesomeProject là tên ứng dụng của bạn, expo init sẽ không tạo các thư mục, tệp và cài đặt cần thiết. Khi chạy lệnh này, bạn có hai tùy chọn:
- Blank: tùy chọn đơn giản nhất với ít packages và component duy nhất
- Tab: các tùy chọn phức tạp hơn với một số màn hình và mẫu mẫu
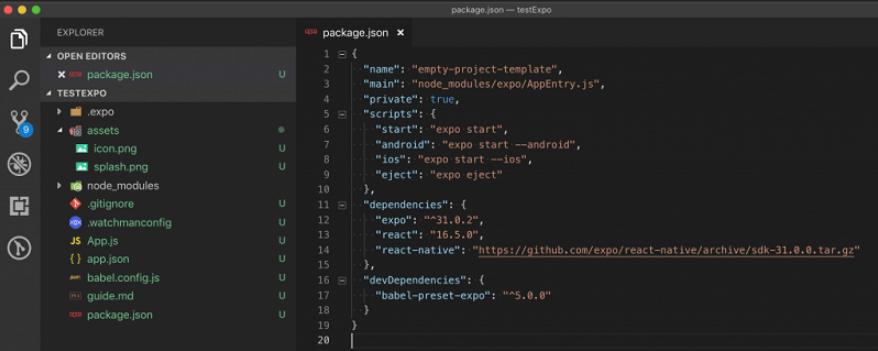
Bạn hãy vui lòng chọn Blank ngay sau khi cài đặt thành công. Sau đó bạn có thể nhanh chóng tránh phát triển ứng dụng bằng lệnh Expo CLI. Sau lệnh này, bạn sẽ nhận được thư mục ( folder) sau:

Sau đó, chỉ cần chạy lệnh:
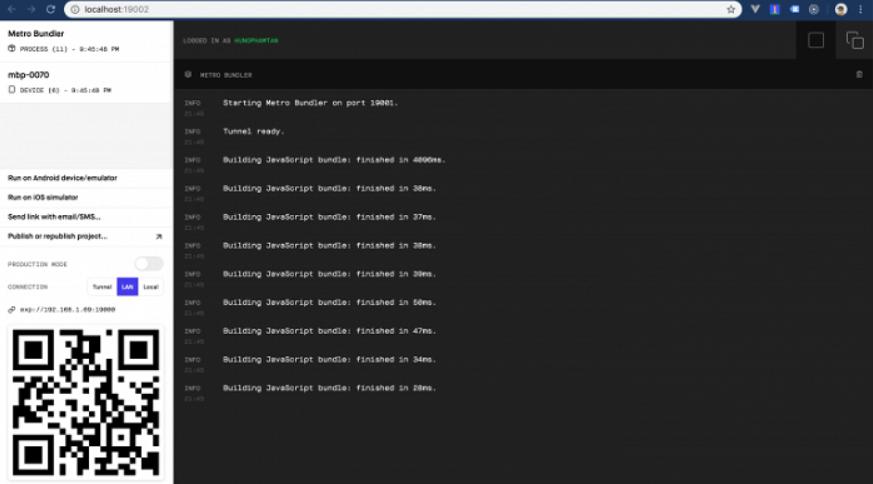
![]()
Bạn đã có ứng dụng đơn giản nhất ở chế độ lập trình và giao diện web (Metro Bundle) để quản lý và đồng thời tương tác với Expo. Với giao diện này, bạn có thể quét mã QR và chạy ứng dụng trên điện thoại. Hãy nhớ cài đặt ứng dụng khách Expo trong Apple Store hoặc cửa hàng Google Play trên điện thoại của bạn. Qua đó bạn có trình mô phỏng trên máy Mac, vì vậy bạn có thể nhấp vào menu Chạy trình mô phỏng trên iOS

Bạn có thể dễ dàng chia sẻ với các thành viên khác trong nhóm để chạy ứng dụng, trải nghiệm hoặc nhanh chóng kiểm tra để phát hiện sự cố nhanh hơn. (Lưu ý đối với thiết bị iOS, bạn cần tạo tài khoản chung và các bạn khác trong nhóm sẽ sử dụng 1 tài khoản).
React Native chạy như thế nào?
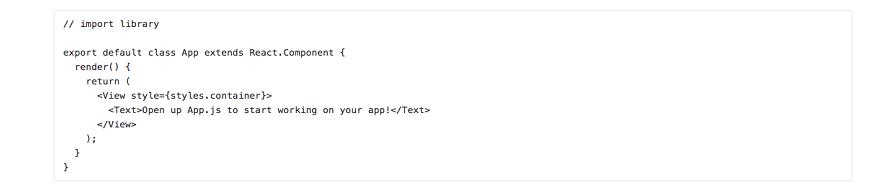
Đầu tiên, khi bạn chạy lệnh expo start ở terminal thì bạn phải expo – start với entry file đó là App.js:

Một phần do bạn mới bắt đầu làm quen với React Native khi dựa vào React cho nên việc import React từ react module là điều bắt buộc bạn cần phải làm. Nhất là đối với các component muốn được extends từ React Component trong React Native ra.

Ngay sau đó bạn cần phải tìm đến các import, components cơ bản có trong React Native chẳng hạn như text, view hoặc StyleSheet. Sau khi bạn import xong thì:
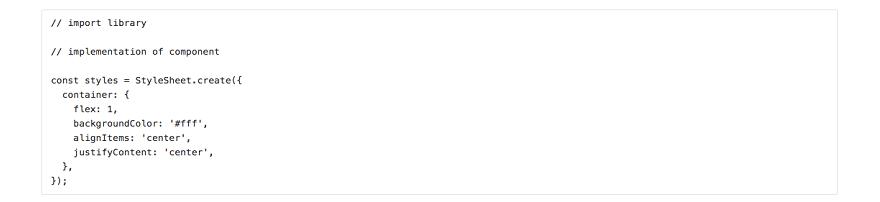
Ngay lập tức Component của React sẽ extends từ React. Từ đó, Component bắt buộc phải có 1 method đó là render, và method sẽ trả về Text component với 1 View. Tiếp theo là bảng định kiểu ( Stylesheet):
Stylesheet được biết đến là một dạng trừu tượng tương tự như CSS Stylesheet nhất là khi làm việc với Browser và Web.
Sau đó, bạn sẽ học cách xử lý các component, với các dạng xem như div hoặc văn bản như p trong HTML. Sau đó, sẽ có các thành phần cần thiết khác như Image, Icon với Image background,..
Tiếp theo, bạn sẽ học cách sắp xếp và làm đẹp ứng dụng của mình giống như CSS trong trình duyệt và dựa trên các thuộc tính cơ bản như color, background Color, font Size, padding và margin thì Flex không thể thay thế
Học cách thiết kế website ấn tượng với Bootstrap, Cách chọn font chữ phù hợp cho từng trường hợp
Kết luận
Như vậy trong bài viết này chúng tôi cũng đã giới thiệu đến cho bạn về thông tin cũng như cách tự học lập trình React native cũng như các bắt đầu lập trình React Native. Mong rằng với những gì mà chúng tôi mang đến trong bài viết này sẽ là những thông tin hữu ích nhất dành cho bạn.
Nếu bạn có nhu cầu muốn lập trình phần mền web, app theo yêu cầu thì hãy liên hệ ngay tới đơn vị lập trình phần mềm hàng đầu tại TP.HCM hiện nay là Mona Software. Công ty phần mềm Mona Software có hơn 10 năm kinh nghiệm về lập trình phần mềm cũng như là web, app dành cho các doanh nghiệp.